Designsystem: Helsedirektoratet

Denne artikkelen ble først publisert på uxnorge.no
Med designsystemet Frisk håper Helsedirektoratet å skape en enhetlig, konsistent og brukervennlig opplevelse.
Ferskt designsystem
Helsedirektoratet sitt designsystem er knappe året. Det startet som et initiativ fra frontendutviklerne om et behov for å dele kode mellom applikasjonene i porteføljen til Helsedirektoratet. Initiativet slo rot allerede på høsten i 2022. Med en fungerende teknisk proof of concept fikk designsystemet Frisk se dagens lys i starten av 2023 – med fokus på høyere kvalitet, en mer gjennomført visuell profil og bedre universell utforming, forteller UX lead for arbeidet, Nathalie Olimb, designer i Computas.

Sidejobb
Frisk startet i det små med to tekniske ressurser og èn UX-designer, til det som i dag er et stort initiativ med mange aktive deltakere. Det er viktig for Helsedirektoratet at alle som benytter seg av designsystemet skal føle eierskap til det. Derfor har de laget prosjektet “open source” internt slik at alle kan bidra om de ønsker.
– Det er et stort frontend- og designteam på Helsedirektoratet der vi samarbeider tett og har et felles eierskap for Frisk, sier Pernille Sætre, designer i Twoday.

Siden oppstarten i 2022 har det vært mange dyktige konsulenter fra Computas og Twoday som har jobbet tett sammen for å få til dette, sammen med en styringsgruppe fra Helsedirektoratet selv.
Hovedsakelig har prosjektet vært ledet av UX-designer og prosjektleder Nathalie Dyhr Olimb fra Computas og to utviklere; John Melin fra Computas og Åsmund Røst Wien fra Twoday. Designsystemet forvaltes nå videre av Pernille Jahre Sætre, ansvarlig for UX, og Solveig Maria Nes og Åsmund Røst Wien som er teknisk ansvarlige, alle fra Twoday.

Slack og jevnlige møter
Designsystemet vokser takket være bidrag fra forskjellige interne prosjekter hos Helsedirektoratet.
– Ettersom designsystemet er et felles initiativ, vokser det stadig i takt med bidrag fra hele porteføljen til Helsedirektoratet. Vi har regelmessige møter med kun de ansvarlige, åpne møter der alle interessenter kan delta og en åpen Slack-kanal. Her diskuterer vi ønsker, behov og løsningsforslag og sørger for at komponentene utformes og utvikles slik at de er nyttige for alle, forteller Pernille. Nathalie fortsetter:
– Det er et omfattende arbeid som gjøres, og for skape mest mulig verdi prioriterer vi å legge inn mest innsats der det er størst behov eller når behovene dukker opp, heller enn hva vi tror det vil bli behov for i fremtiden. På den måten vet vi at vi lager komponenter som har reell verdi og blir brukt.
Før komponentene blir innlemmet i designsystemet går de igjennom flere ledd med kvalitetskontroll; både automatiserte quality gates samt manuell fagfellevurdering av de teknisk ansvarlige. I tillegg gis det en overordnet godkjenning av produkteier.

Figma, Storybook og Zeroheight
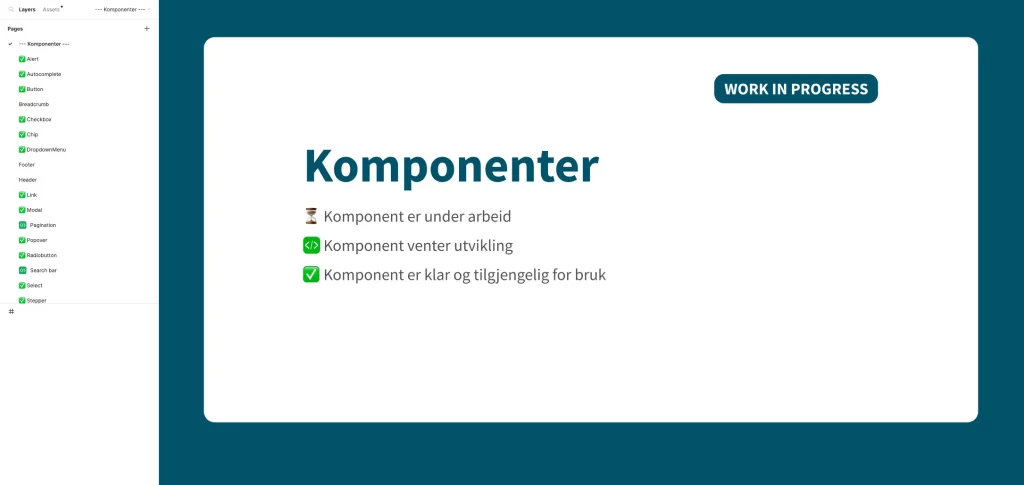
Designsystemet er organisert i tre deler; Figma, Storybook og Zeroheight.

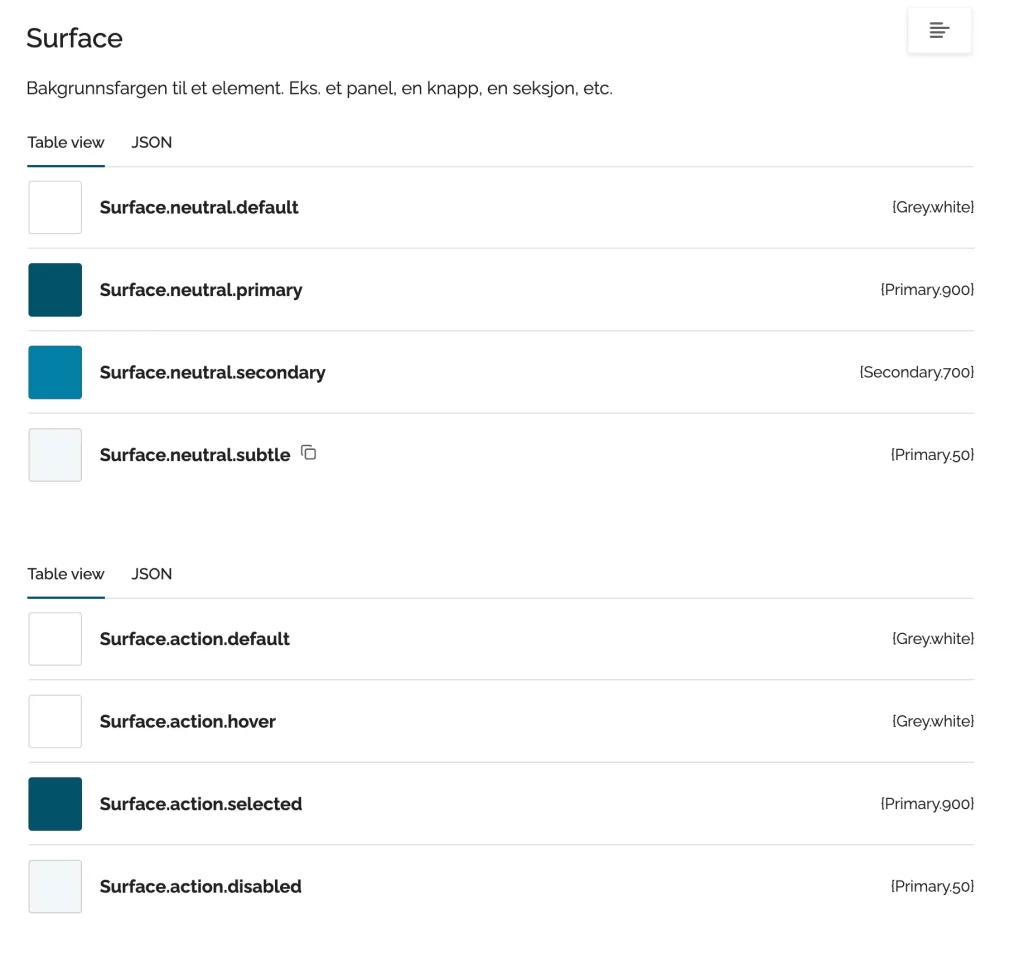
– Figma benyttes for å brainstorme, utforme og forberede komponentene før utvikling, samt dokumentere de som allerede er utviklet. De ulike systemene i porteføljen til Helsedirektoratet har egne områder i Figma, og henter inn komponenter fra designsystemet. Hos Helsedirektoratet er det også behov for støtte for flere tema i designsystemet – blant disse er profilene til Helsedirektoratet, Pasient- og brukerombudet og Helfo. Utformingen til de ulike temaene er satt opp ved hjelp av variabler (design tokens). På den måten kan prosjektene utvikles med de samme komponentene og samtidig benytte det variabelsettet de selv ønsker. Dette gjør utvikling og vedlikehold enkelt og effektivt,forteller Nathalie. Pernille fortsetter:
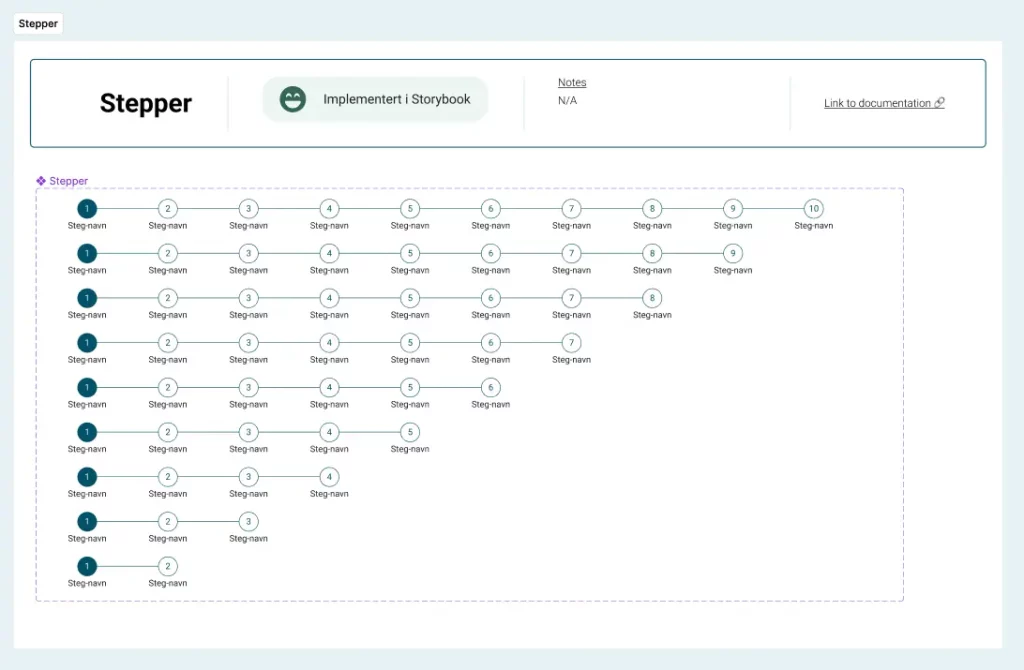
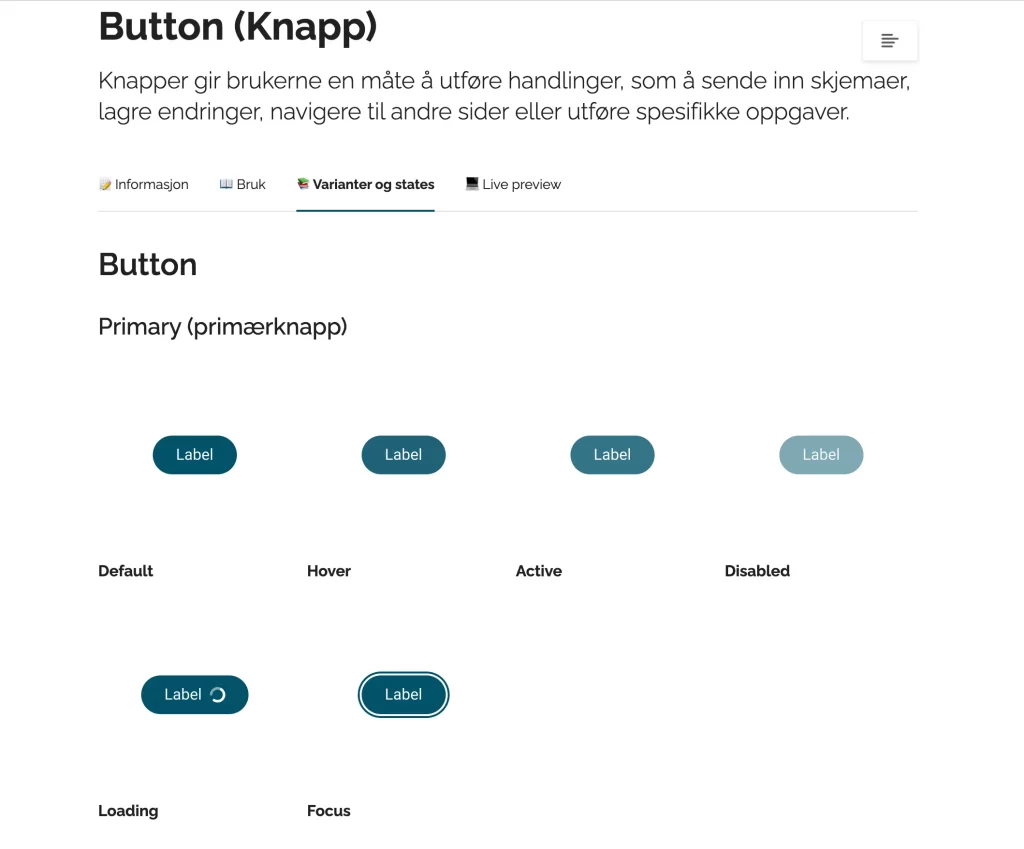
– Storybook brukes for dokumentasjon som er mer kodenært. Komponentene her er de samme som er utviklet og er på den måten en live visualisering av hva designsystemet tilbyr i dag. Gjøres det en oppdatering i designsystemet vil den umiddelbart reflekteres i Storybook.
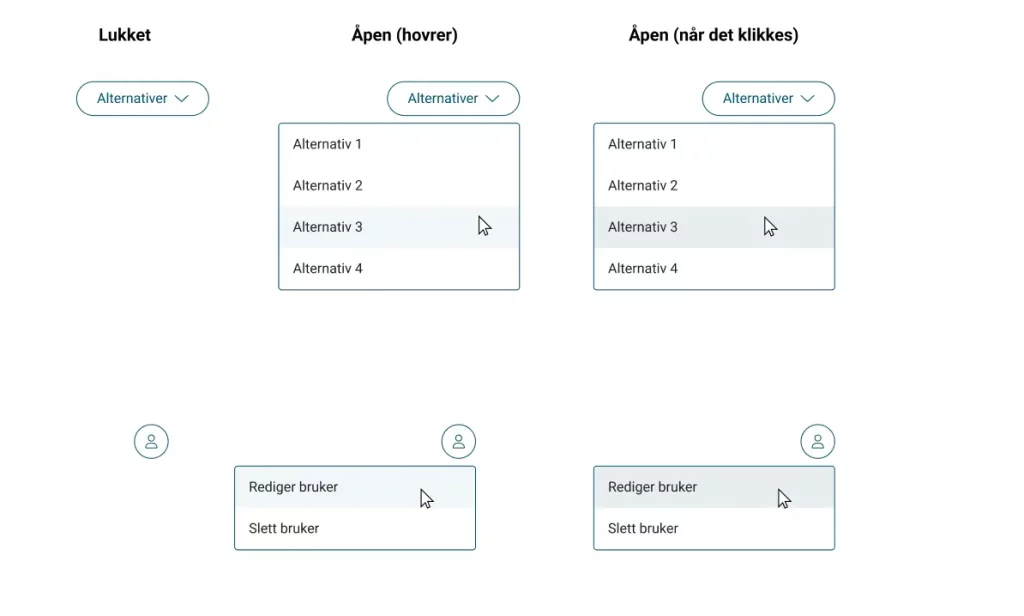
– Zeroheight brukes for generell dokumentasjon. Her presenterer vi komponenter fra Figma, vi henter inn interagerbare komponenter fra Storybook, i tillegg til å dokumentere retningslinjer, best practices, veivalg, universell utforming og mye mer.

Høyere kvalitet
Målet med Frisk er å skape en enhetlig, konsistent og brukervennlig opplevelse på tvers av alle de digitale plattformer og produktene til Helsedirektoratet, sier Nathalie.
– Innføringen av Frisk har ført til mer samarbeid og rom til å spille hverandre gode blant utviklerne. For ikke å nevne at merkevareidentiteten har blitt styrket betraktelig nå som utforming har blitt sentralisert.

– Totalt sett har kvaliteten på porteføljen til Helsedirektoratet fått seg et stort løft. Nå kan vi løse utfordringer èn gang, i fellesskap med høy kvalitet. Nå som Frisk er et modent og veletablert verktøy hos Helsedirektoratet har vi fått i både pose og sekk i form av høyere kvalitet, raskere, sier Pernille.

Noen behov for spesialtilpasninger
– Selv om vi har mange komponenter i produksjon har vi fortsatt en stor backlog med komponenter som vi ønsker å utforme. Porteføljen til Helsedirektoratet består av en stor andel saksbehandlingssystemer med veldig spesifikke funksjoner som ikke alltid passer inn i et felles gjenbrukbart system. Da jobber vi sammen med å identifisere hvor linja går; hva designsystemet kan bidra med og hva systemene må løse på egenhånd. Frontend- og design-fagkanalen har tett dialog med de ulike produkteierne og hjelper til med å tydeliggjøre behov og komme med forslag til hvordan designsystemet kan bidra med å løse utfordringer på en god måte, deler Pernille.

Hva er deres beste tips for gode designsystem?
- Bruk tid på å forstå hvem brukerne er og hvilke behov og forventninger de har.
- Start i det små med enkle retningslinjer, farger og typografi. Det gjør veien til produksjon kortere og gjør at du kan skape verdi for organisasjonen tidligere.
- Velg fleksible arkitekturmønstre som lett lar seg utvide. Da kan man løse litt og litt og unngå å knekke det som allerede eksisterer når man videreutvikler over tid.
- Skap eierskap til designsystemet bredt i organisasjonen. Involver alle interessenter fra et tidlig stadie. På den måten skaper man engasjement og vilje til å samarbeide og spiller hverandre gode i tillegg til å bygge individuell forståelse for de ulike applikasjonene som forvaltes i organisasjonen. Sammen er vi sterkere.


