Designsystem, er det nøkkelen til suksess?
Jobber du innen design- og utviklingsverdenen har du kanskje allerede hørt om designsystem? Og kanskje har du også tenkt at det kunne vært noe din organisasjon hadde hatt nytte av?

Designsystem har raskt blitt et buzzword i design- og utviklingsmiljøer, og blir ofte sett på som et avgjørende verktøy for suksess i digitale produktutviklingsteam. Men, hva er egentlig et designsystem? Hvilken verdi kan det gi deg og din organisasjon? Og er det rett løsning for deg? Disse spørsmålene skal jeg forsøke å svare på i løpet av dette innlegget, som vil være del 1 av 3 i en serie om designsystem.
Først vil jeg at du skal tenke deg om, har du noen gang stått overfor en eller flere av disse utfordringene i din organisasjon?
- Manglende konsistens og uklar merkevareidentitet: Forskjellige deler av din organisasjon ser ut til å operere med sitt eget unike design, noe som resulterer i en fragmentert brukeropplevelse og forvirring blant kunder. Dette kan gjøre at merkevaren din fremstår som noe inkonsistent, rotete og mindre pålitelig.
- Ineffektivitet i utviklingen: Utviklerne dine bruker mye tid på å navigere mellom forskjellige teknologier og kode, noe som reduserer deres produktivitet og forlenger utviklingstiden. Systemer kan være skrevet i ulike språk og bruke ulike rammeverk, noe som kan gjøre det krevende å tilpasse seg og lære seg nye ting, i tillegg til at det tar lengre tid å gjøre endringer.
- Langsomme designrevisjoner: Hver gang det kommer en ny designendring, utløses en prosess med manuelle oppdateringer over flere plattformer og prosjekter. I tillegg oppstår utfordringer med kommunikasjon mellom designere og utviklere, noe som forårsaker forsinkelser og frustrasjoner både i design- og utviklingsteamene.
- Dårlig optimalisering av ressursbruk: I stedet for å bruke tiden sin på å forbedre og innovere, bruker teamet mye tid på å rydde opp i eksisterende kode og håndtere konsekvensene av stadige oppdateringer og feilrettinger som må gjøres mange steder.
Hvis noe av dette høres kjent ut, er du ikke alene. Dette er helt vanlig i mange teknologitunge organisasjoner, spesielt de som har vokst raskt eller som forvalter mange systemer samtidig.
Implementering av et designsystem kan være nøkkelen til å løse disse utfordringene ved å standardisere og forenkle mange av de daglige operasjonene og prosessene, og dermed forbedre både effektiviteten og produktkvaliteten.
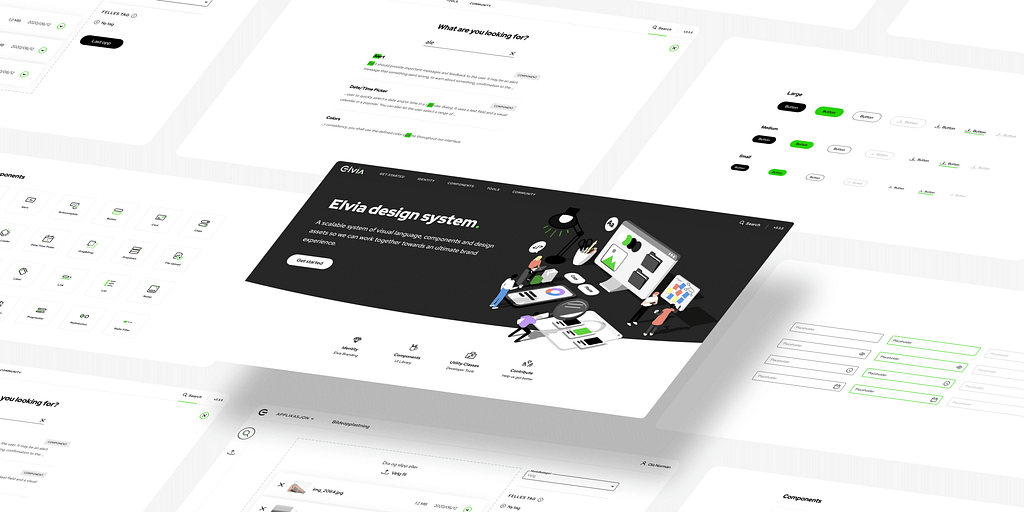
Men, hva er egentlig et designsystem?
Et designsystem er ikke bare en samling av UI-komponenter og stilguider; det er et omfattende sett av retningslinjer og standarder som styrer både det visuelle og funksjonelle aspektet av produktutviklingen. I en praktisk kontekst fungerer et designsystem som et felles språk for organisasjoner, der det gir designere, utviklere, produktledere og markedsførere et samlet sett av verktøy. Det viktigste av alt — det er levende. Det vil si at det er en guide som hele tiden oppdateres og utvikles til å fungere best mulig, og møte krav og behov som skulle dukke opp.
Tenk på et designsystem som en oppskriftsbok for et kjøkken. Akkurat som en kokk bruker oppskrifter for å sikre at hver rett er konsekvent i smak og presentasjon, bruker designere og utviklere designsystemet for å sikre at hvert produkt eller tjeneste de skaper, er konsekvent i utseende, følelse og brukervennlighet.
I all hovedsak består et designsystem av disse delene:
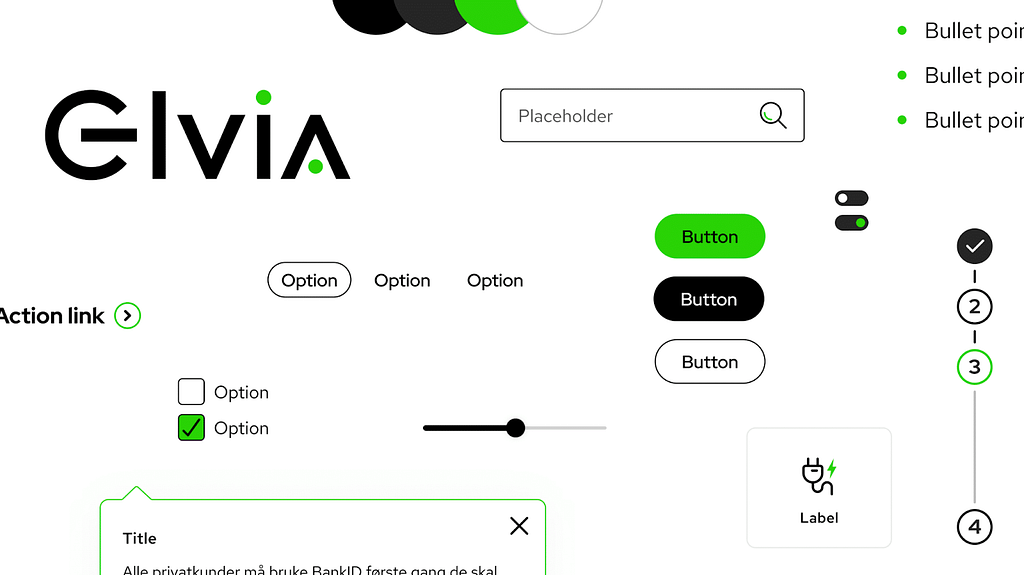
Komponentbibliotek: Dette er kjernen i ethvert designsystem. Akkurat som en oppskrift vil ha ingredienser, har et designsystem spesifikke UI-elementer som knapper, skjemaer, fargepaletter, typografi og ikoner. Disse er grundig designet for å fungere harmonisk i forskjellige kombinasjoner og innstillinger.

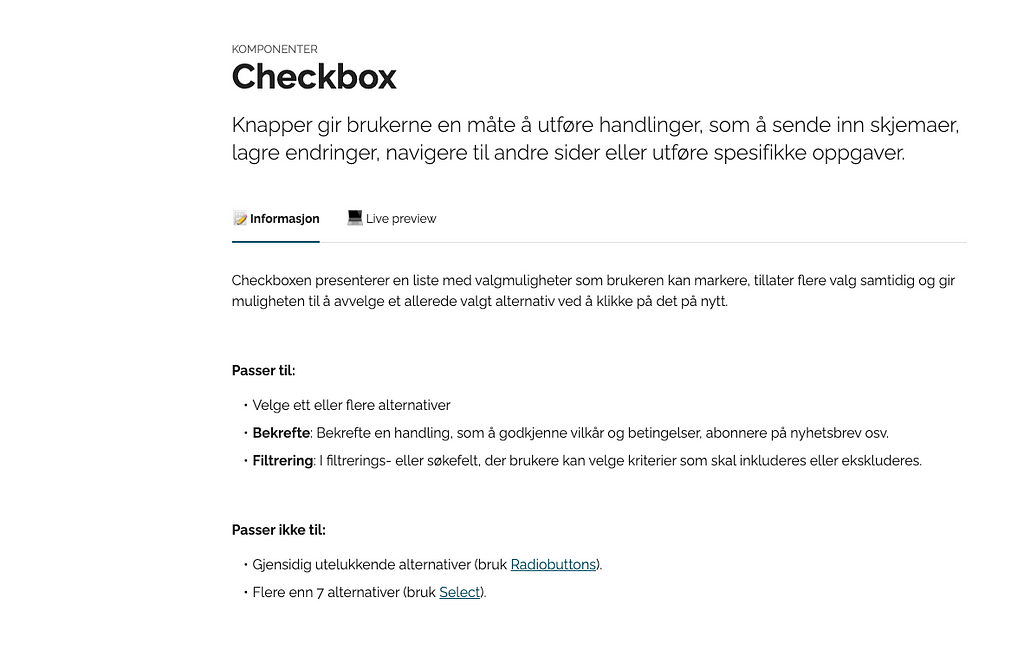
Stilguider: Dette er retningslinjene som forklarer hvordan de ulike komponentene skal brukes. De sikrer at alle som jobber på prosjektet, fra designere til utviklere, forstår hvordan og når man skal bruke hver komponent for å bevare et konsistent merkevareuttrykk.

Designprinsipper: Disse er de overordnede reglene og verdiene som veileder beslutninger innenfor designsystemet. De fungerer som et kompass for å navigere i komplekse designutfordringer og sikrer at alle produktbeslutninger støtter den overordnede brukeropplevelsen og bedriftens mål.
Dokumentasjon og Ressurser: En viktig del av et designsystem, dette er “oppskriftsboken” som ditt team vil referere til. Det inkluderer eksempler på kode, beste praksis, designmaler og alt annet teammedlemmer trenger for å implementere designsystemet korrekt.

Hvilken verdi kan dette gi deg og din organisasjon?
Implementering av et designsystem er ikke bare for de store organisasjonene, men kan gjøres i både større og mindre omfang. Organisasjoner av alle størrelser kan ha stor nytte av å standardisere og effektivisere sine designprosesser. Her er noen nøkkelfaktorer som kanskje kan hjelpe deg med å vurdere om din organisasjon kunne hatt nytte av nettopp et designsystem:
Reduserer kompleksiteten i designprosesser
Er du lei av å gjenoppfinne hjulet for hvert prosjekt? Et designsystem fjerner behovet for å ta de samme designbeslutningene om og om igjen. Det tilbyr et sett av etablerte standarder og komponenter som alle i teamet ditt kan dra nytte av, noe som både sparer tid og hindrer misforståelser. Og hver gang det kommer en ny designendring, så vil denne kun måtte gjøres på hovedkomponenten i designsystemet, og så kan den publiseres ut til alle systemene som bruker denne komponenten, som da vil få oppdateringen automatisk, uten noe ekstra arbeid på de individuelle systemene.
Gir god konsistens i merkevaren
Ved å opprette et designsystem vil det automatisk være en felles merkevare på tvers av alle systemene som tar i bruk designsystemet. Dette er også nyttig om dere skal endre merkevareidentitet på et senere tidspunkt, da dette kun trenger å endres ett sted, på hovedkomponentene (og ikke i alle separate systemer).
Forbedrer tverrfaglig kommunikasjon
Har du opplevd at viktig informasjon går tapt mellom designere, utviklere og prosjektledere? Et designsystem fungerer som en felles kilde som forbedrer samarbeidet ved å sikre at alle snakker samme språk. Det reduserer informasjonsgapet og øker produktiviteten i teamet ved at alt man trenger er skrevet ned og er tilgjengelig for alle hele tiden.
Øker hastigheten på design- og utviklingsprosessen
Ønsker du at produktene dine, eller ny funksjonalitet du har planlagt, skal komme raskere ut i produksjon? Med et designsystem, kan du skape fortgang i design- og utviklingsprosessen. Siden komponenter og retningslinjer allerede er på plass, kan teamet fokusere på innovasjon i stedet for grunnleggende repetitive oppgaver, noe som gir raskere lansering kombinert med mye høyere kvalitet.
Sikrer god universell utforming for alle
Universell utforming er ikke bare et juridisk krav for mange, men også en etisk forpliktelse. Når du integrerer universell utforming i ditt designsystem, sikrer du at hver komponent som utvikles, er tilgjengelig fra starten av. Ved å gjøre én komponent universelt utformet, garanterer du at den samme komponenten, når den brukes i alle andre systemer eller produkter, også vil oppfylle disse standardene automatisk. Dette eliminerer behovet for å gjennomgå og tilpasse hver enkelt instans av komponenten i forskjellige prosjekter, noe som sparer tid og ressurser og forbedrer brukeropplevelsen for alle.
Tilrettelegger for skalerbarhet
Etter hvert som organisasjoner vokser, erfarer man gjerne at det blir stadig vanskeligere å opprettholde en konsistent merkevareidentitet og brukeropplevelse. Et designsystem er skalerbart, som gjør det mulig for organisasjoner å vokse og tilpasse seg nye utfordringer uten å gå på bekostning av kvalitet og identitet. Utviklerne vil nå kun ha én felles kodebase å relatere seg til, som vil si at det vil bli enkelt og effektivt å utvikle systemer ved bruk av designsystemet, og det gjør også at utviklere enkelt kan jobbe på tvers av ulike systemer da de vil bruke de samme komponentene og ha gjenkjennbar kode.
Burde alle ha et designsystem?
Designsystem kan variere stort i både omgang og kompleksitet, med alt fra enkle stilguider til omfattende og levende systemer. I dette innlegget har jeg hovedsakelig tatt utgangspunkt i de mer komplekse og dynamiske designsystemene. Større organisasjoner som håndterer flere digitale produkter på tvers av team og plattformer, vil ofte finne stor verdi i å bygge et slikt designsystem. Det sikrer god konsistens, forbedrer samarbeidet mellom designere og utviklere, og skaper en mer effektiv utviklingsprosess.
Det å sette opp et designsystem er en jobb som krever ressurser, og det er ikke nødvendigvis noe som vil være et alternativ for alle. Små startups eller team som jobber med enkeltstående produkter og har begrensede ressurser, kan oppleve at investeringen i å bygge et fullstendig designsystem ikke gir tilsvarende verdi. For disse teamene kan det være mer hensiktsmessig å fokusere på grunnleggende designprinsipper og verktøy, som en enkel stilguide som definerer grunnleggende designprinsipper, fargepaletter, typografi og noen nøkkelkomponenter for å sikre en konsistent visuell identitet.
Nå som du forstår hva et designsystem er og fordelene det kan gi din organisasjon, er det kanskje fristende å starte å bygge ditt eget. Men, hvordan ser det ut i praksis? Hvordan kan et designsystem ikke bare forbedre utseendet og brukervennligheten til dine produkter, men også arbeidsflyten og produktiviteten til dine team? Hvor mye kan du oppnå med et minimum av ressurser før du merker effekten?
I del 2 vil jeg dykke dypere inn i et arbeid vi har gjort for en av våre kunder. Dette er en organisasjon som håndterer en stor mengde ulike systemer og tjenester, men hvor de har hatt utfordringer med blant annet store kontraster og mangler i deres visuelle merkevare, varierende kodekvalitet med teknologi som har gått ut på dato, og utfordringer med effektivitet og kommunikasjon på tvers av deres produktteam. Her var vi med og utviklet et nytt designsystem fra bunnen av, og fikk se hvordan dette gjorde store forbedringer rundt flere av utfordringene de opplevde.
Designsystem, er det nøkkelen til suksess? was originally published in Compendium on Medium, where people are continuing the conversation by highlighting and responding to this story.